はじめに
ワードプレスの導入は非常に簡単です。各社レンタルサーバーなどでも自動インストールの手順が整備されているなど、導入に困る事はあまりないかと思います。
ですがレンタルサーバーで吐き出されるドメインではなく、完全に自身のサイトとして見せるために独自ドメインを取得し、設定するなどの場合は多少なりともITの知識が必要になるかと思います。僕もドメインの細かい設定は理解していない部分が多々あったため、この記事、および関連記事では下記の観点でのワードプレスサイトの設定を説明していければと存じます。(2020/11/22時点)
この記事でのサイト制作の目的
- 独自ドメインでのワードプレスサイトの作成
- 最低限のセキュリティ設定
- 検索サイトからアクセスされるための設定
- アクセスを調べるための設定
1.レンタルサーバーのアカウント作成
まずはブログ/サイトの環境を用意するためレンタルサーバーのアカウントを発行します。参考記事として誤記がなるべくないよう慣れているさくらのレンタルサーバーを紹介しておきます。
さくらのレンタルサーバー
プランはwordpressの利用について記載もされてますが現時点ではスタンダード以上で。
転送量が決まっているのでアクセス数次第ではより上のプランにする必要がでるかもしれません。
またレンタルサーバーはリソースを利用者が使い合うので専用でサーバーを持つよりもスペックは落ちます。ワードプレスを使う場合、元々多機能故に必要部分だけ作りこむフルスクラッチのサイトよりは少々重く感じるかもしれません。
2.ドメインの取得と設定
※独自ドメインの設定画不要であればここの作業は不要です。
さくらサーバーでサイトを作成する場合に、独自ドメインを設定できます。
このサイトのURLのような”https://www.dreams-wing.com/”の表示ですね。
設定しない場合はアカウント発行時のサブドメイン名で作られたさくらサーバーのドメインになります。例としては”https://XXXXXXX(アカウント名).sakura.ne.jp”のような形。
さくらサーバーで独自ドメインを適用したワードプレスを作成する場合、事前に発行しておかないと後々不具合になるのでインストール作業前に用意しておいてください。
独自ドメインの取得にあたり、下記のサイトを紹介しておきます。
お名前ドットコム
3.ワードプレスのインストール
ここでやっとワードプレスのインストールについて触れていきます。
とは言えこちらも事前設定が色々あるので細かいところも含めて順番に説明していきます。
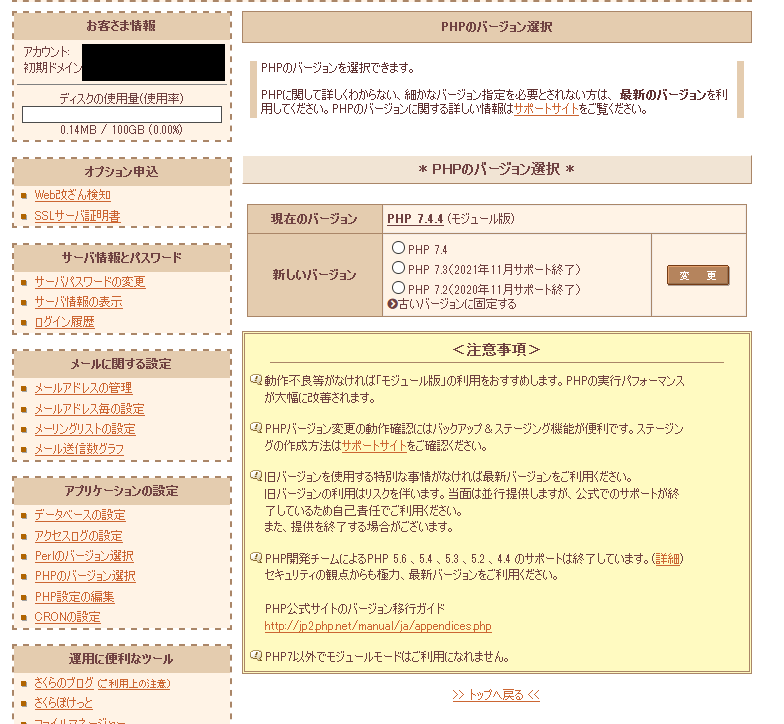
さくらサーバーのPHPバージョン確認
事前にPHPのバージョンが最新であることを確認します。
自動インストールを使う関係で、最新版WPが入る事になりますので、PHPも基本的に最新バージョンとします。(※WPとPHPのバージョンの相性が悪い場合は適宜さくらサーバーの管理画面でご調整ください)
【アクセス手順】管理画面ログイン>PHPのバージョン選択
※画像の管理画面は2021年2月まで利用可能予定になります。

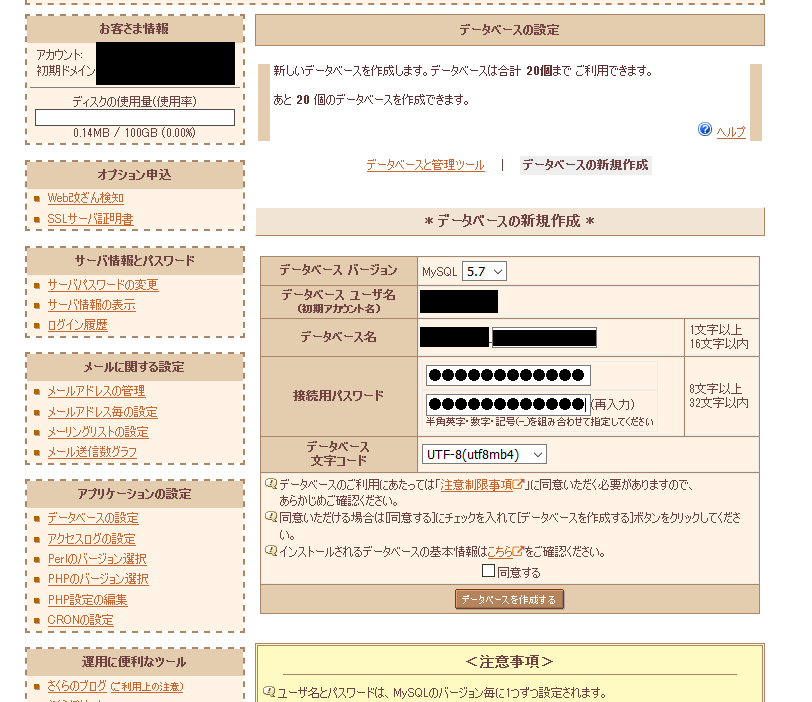
データベースの作成
WPはデータベース前提のフレームワークになります。またさくらサーバーの自動インストールの際に利用するデータベース指定も入力が必要になりますので、先に作成しておくことにします。
【アクセス手順】管理画面ログイン>データベースの設定>データベースの新規作成
アカウント情報保護の理由でいろいろ隠させていただいてますが下記で設定し、作成してください。
- データベースバージョン→最新
- データベース名:任意のものでOK
- 接続用パスワード:任意のものでOK(※パスワード生成ツールで長めのランダムな文字列にしましょう)
- データベース文字コード:日本語サイトとするのであれば『UTF-8(utf8mb4)』などが良いかと思います。こちらの文字コードは記事データの文字化けや、検索した際のデフォルトのソート順などに影響するので注意。
- 『注意制限事項』に不都合なければ『同意する』にチェック

4.最低限のセキュリティ設定
WPは世界中で広く使われているブログツールのため、攻撃を受けやすいという点があります。そのため定期的な管理アカウントの定期的なパスワード変更も必要ですが、まずはログインページのURL変更を行います。
ログインページのURL変更
ログインページのURL変更は大きく2つの方法があります。
- ログインURLにパラメータを追加する方法
- ログインURL自体を変更する方法
今回は設定しやすい事もあるのでログインURLにパラメータを追加する方法をご紹介します。WPをインストールしたフォルダのhtaccessに以下の記述を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^enter/?$ /wp-login.php?XXXXXXXXXXXXXXXXXX [R,L]
RewriteCond %{HTTP_COOKIE} !^.*wordpress_logged_in_.*$
RewriteRule ^dashboard/?$ /wp-login.php?XXXXXXXXXXXXXXXXXX&redirect_to=/wp-admin/ [R,L]
RewriteRule ^dashboard/?$ /wp-admin/?XXXXXXXXXXXXXXXXXX [R,L]
RewriteRule ^register/?$ /wp-login.php?XXXXXXXXXXXXXXXXXX&action=register [R,L]
RewriteCond %{SCRIPT_FILENAME} !^(.*)admin-ajax\.php
RewriteCond %{HTTP_REFERER} !^(.*)site-domain/wp-admin
RewriteCond %{HTTP_REFERER} !^(.*)site-domain/wp-login\.php
RewriteCond %{HTTP_REFERER} !^(.*)site-domain/enter
RewriteCond %{HTTP_REFERER} !^(.*)site-domain/dashboard
RewriteCond %{HTTP_REFERER} !^(.*)site-domain/register
RewriteCond %{QUERY_STRING} !^i77zeqx3h9us
RewriteCond %{QUERY_STRING} !^action=logout
RewriteCond %{QUERY_STRING} !^action=rp
RewriteCond %{QUERY_STRING} !^action=register
RewriteCond %{QUERY_STRING} !^action=postpass
RewriteCond %{HTTP_COOKIE} !^.*wordpress_logged_in_.*$
RewriteRule ^.*wp-admin/?|^.*wp-login\.php /not_found [R,L]
RewriteCond %{QUERY_STRING} ^loggedout=true
RewriteRule ^.*$ /wp-login.php?XXXXXXXXXXXXXXXXXX [R,L]
</IfModule>
XXXXXXXXXXXXXXXXXX、site-domainはそれぞれサイトに応じて置き換えになります。wwwの部分は軽く動作確認した限りはなしで大丈夫ははずですが、サブドメインで作っている場合は指定して動くか要検証かと。
プラグインの有効化
ログインアドレスの変更を行いましたら、セキュリティ強化のためプラグインも有効化しておきましょう。さくらサーバーの機能でインストールした時点で「SAKURA RS WP SSL」がインストールされているのでこれを有効化。
こちらはSSLの対応のみですので、その他にもセキュリティ強化のプラグインを導入することをお勧めいたします。セキュリティで検索したりすればヒットしますので、自分のサイトの用途や目的などに合わせて適したものをインストールしておきましょう。
またWP、プラグイン共に適宜セキュリティを含めた更新がかかるので、アップデートするようにいたしましょう。WPについては自動アップデートも可能かと思いますが、突然サイトが動かなくなるリスクもありますので、テスト環境を用意して更新を確認するのをオススメします。
さくらサーバーではPHPのバージョンの強制アップデートに伴ってか本番環境の複製にも対応しているため、こちらの機能を使えばサーバー内にテスト環境を用意しなくても事前テスト可能な見込みになります。
5.検索サイトからアクセスされるための設定
せっかく作ったサイトですのでGoogleなどの検索から記事に辿り着いてもらうよう設定を行います。検索に出したくないという方も①の作業で検索対象外にする設定を説明します。
index,noindex設定をする

普段サイト運営業務などに携わっていない方は意識する事はあまりないかと思いますが、Googleなどがそのサイトや記事を検索で当てるかどうかの判断基準としてヘッダー情報にあるメタタグを読み込んでいます。(無論それ以外も要素となりますが)
その中でページを検索に出すか出さないかで大きく影響する要素としてindexとnoindex指定があります。「index=検索に出してOK」「noindex=検索に出さないで欲しい」といった意思表示です。必ずしもそれが適用されるかは記事の内容や有用性にもよりますが、基本的にはおおむね適用される設定値です。
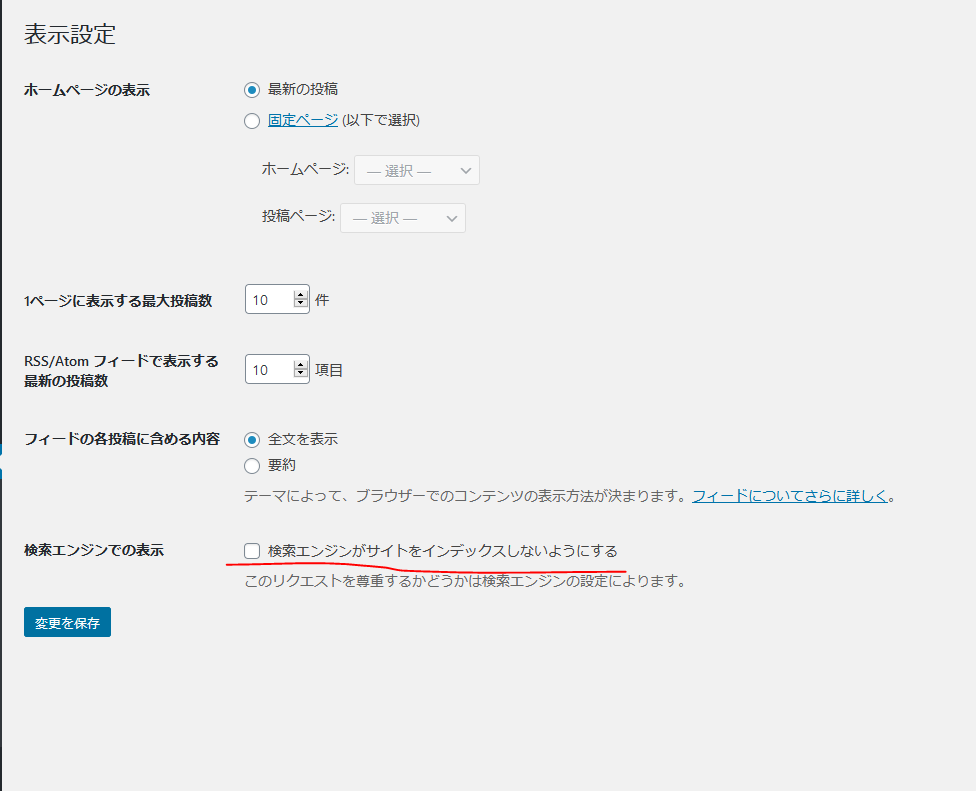
記事ごとに設定が可能ですが、デフォルト設定としてWPの管理画面から「サイドメニュー > 設定 > 表示設定」で設定ページに遷移できます。
検索でヒットさせたくない!という場合はチェック付けて保存で。検索させたい方も設定値が勝手にヒットさせないnoindexにされていないか確認はしておくのをオススメします。
SEOプラグインをWPにインストールする
後の作業を楽にするため、WPにSEOプラグインをインストールしておきます。SEOプラグインって何?という方もいるかと思いますが、簡単に説明するとindex,noindex制御以外にも、Google検索などでよりサイトが評価されやすくする設定を入力しやすくしたり、自動化してくれるものになります。
ものすごい流入だったり、セキュリティをより強固になど、相当にこだわらなければ無料のもので機能は足りるので「All In One SEO Pack」などで良いかと。後述する作業についてはこちらのプラグインを利用しますが、他のプラグインで該当する入力場所を理解できるのであればそちらを入れていただいても特に問題ないはず。
GoogleAnalyticsの設定
アクセスの計測のためGoogleAnalyticsの設定を行います。こちらはサイトのどのページがどのぐらい見られているか、GoogleやYahooの検索など、どこから来たのかなど色々な流入を調べたりする事ができるツールです。無料から利用できて導入も難しくないものですので、特別な理由がなければ入れるだけでもしておいた方がいいでしょう。
Googleアカウントが必要となりますので、そちらは作られている前提とします。
GoogleAnalyticsにサイトを登録すると計測のため「UA-123456789」といった感じのトラッキングIDが発行されます。動き的なところをかいつまんで話すとサイト上からGoogleのJSにトラッキングIDを与える事でアクセス内容がカウントされる仕組みとなります。なので他人のサイトを勝手に計測設定してもトラッキングIDとJSを呼び出せないと値自体は取れないという事になります。逆にそれができたらちょっとしたサイト攻撃である。
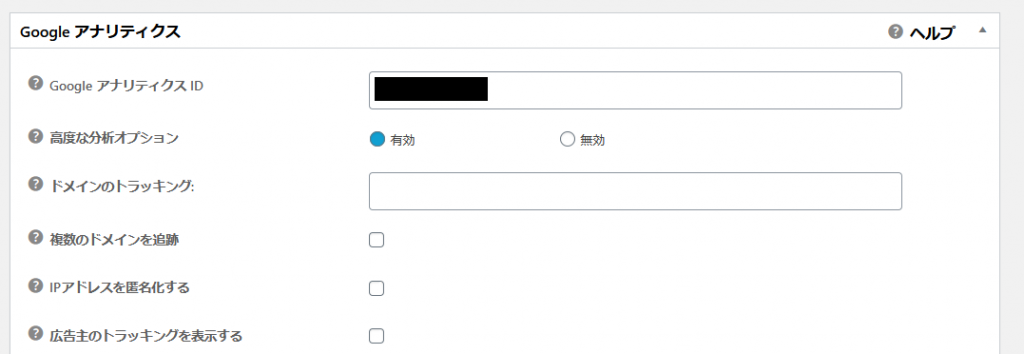
さてそのトラッキングIDとJSの設定の仕方ですが、WPについては前述のSEOプラグインを導入した事でIDを入れるだけで設定できるようになってます。

「サイドメニュー > All In One SEO > 一般設定」からGoogleアナリティクスの項にトラッキングIDを入れて保存します。これでアクセスが計測できるようになりました。
自分のアクセスを除外する
作り立てのサイトですとアクセスが自分のアクセスだけになってしまってどんなユーザーが利用しているかよくわからない……という事を避ける場合、IPなどから自分の流入をカウントしないよう設定が可能です。ただし専用回線を引いてない限り(一般的な家庭のインターネット回線である限り)は不定期に変わってしまいますのでそこのところは理解の上でご設定ください。
GoogleAnalyticsにて「設定 > ビュー > フィルタ > フィルタの追加」から除外IPの設定ができます。こちらを利用してフィルタ条件を作ってPCとスマートフォンで計測を分けるなども可能です。
GoogleSearchConsoleに登録する
続けてGoogleSearchConsoleにサイトを登録します。こちらもアクセスが調べられるツールとなりますが、GoogleAnalyticsと何が違うかというと主に下記。
- Googleのアクセスのみしか計測されない
- サイトに影響がある操作が行える
- 流入キーワードで何回表示されたかが見える。
- ページの評価が見れる
そのため実際の流入を検証するにはGoogleAnalyticsを用いる事になりますが、サイトに来た人がどんなキーワードでこのサイトを検索に表示させたかという「サイトに入ってくる前」の動作が見えるようになります。
また、サイトに影響がある操作が行えるという所が今回重要となってきますが、できたサイトが存在する事を伝えるためにGoogleSearchConsoleでから「サイトがあるよ!」「更新したよ!」と連絡する事ができます。(一度Googleが覚えてくれればあとはある程度自動で更新をチェックしに来てくれますし、無暗に毎回通知するのは非推奨というか明確な効果はないとは言われておりますが)
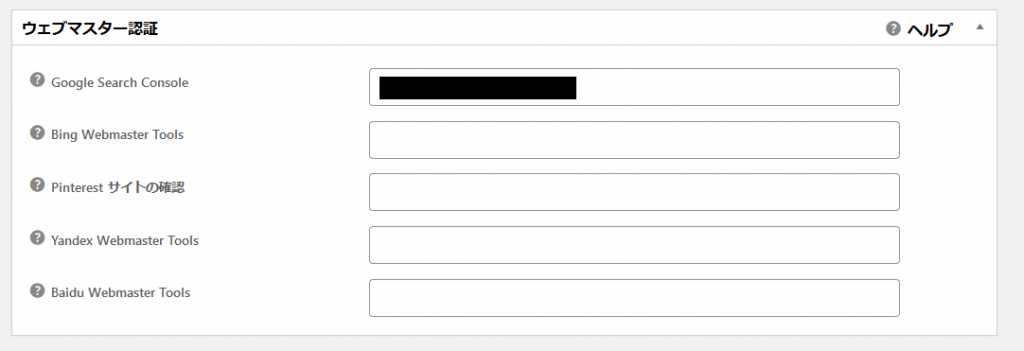
登録の仕方はGoogleAnalyticsと同じような感じです。サイトを登録すると確認用の文字列が発行されますのでそれをサイト上で見えるようにします。こちらもSEOプラグインを入れていれば入力箇所があるので同じように入力しましょう。

本サイトはSEOプラグインに値が入っていなかったのでもしかしたらGoogleAnalyticsが登録済みでGoogleSearchConsoleと同じアカウント使っていればそのまま承認されるかもしれないです。承認方法が元からいくつかあるので「このサイトの所有者は自分です!!!」が証明できる繋がりがあればいいのかと思います。
文字列を登録し、GoogleSearchConsole側がそれを確認できれば登録完了となります。GoogleAanalyticsと違いデータの反映は2,3日遅れがちになりますので、最初は何も見えないかと思います。
GoogleSearchConsoleにサイトマップの登録
GoogleSearchConsoleの登録が完了した時点でGoogleの検索に関わるシステムがサイトが存在することを認識してくれているはずですが、下層にどんなページがあるかもあらかじめ教えておきましょう。
サイトマップとはサイトにおいていくつか意味合いが異なってくるため、混同してしまいがちですが、ここでのサイトマップは「存在するページのURLのリスト」のサイトマップを指します。
XML形式での記載など、このサイトマップ自体の作り方もいくつかありますが、これもSEOプラグインが自動で作ってくれる事が多いです。導入したSEOプラグインに無ければサイトマップ生成のプラグインなども無料でありますのでそちらを入れて対応してください。

特別な処理をしてなければ大体/sitemap.xmlで作られてるかと思います。URLを叩けば見れるものですので表示して確認でOKです。ないという場合はまだプラグインが自動生成していないか、ファイル名や置き場所が違うのでWPのフォルダを漁って探すとかで。
サイトマップファイルの存在、およびサイト上でアクセスできる事を確認したらGoogleSearchConsoleのサイドメニューからサイトマップを選択。
新しいサイトマップの追加にそちらのURLを記入して送信すればあとは勝手に確認しにいってくれます。新しいサイトマップの追加なので何かしら出力されないURLがあれば手動で作成して追加する事も可能です。(更新が検知できないのでたまに手作業で更新日直すとか必要になりますが……)
ここまで終わればWPでのサイト立ち上げから、サイトを見てもらうための最低限の設定は完了になります。実際に来てもらうためにはやはりまずは記事がないと話になりません。そこから記事の中のキーワードやタイトルを見直すなどいろいろありますが、僕もこのサイトで試しながらですのでそれはまた別の機会で。
番外編.ワードプレスのリスク
何かと導入が便利なWPですが、弱点も無い事はないので導入検討の参考として自分で感じているリスクなどを書いておきます。
WP本体とプラグインが噛み合わなくなるリスク
WP本体とプラグインの作成者は基本的に別です。そのためWPが更新されたからといって安易に更新すると、プラグイン側が最新に対応していない事で不具合が起きたりします。またプラグイン自体開発が終了してしまい、以降のWPバージョンに対応していないなども起こりえる話です。
そのため導入こそしやすいですが、保守面は多少知識が必要になります。
サイトの動作が重い
導入の敷居や拡張性に特化しているところもあり、大本の仕組みの複雑さで基本的にPHPフレームワークを入れて開発したサイトよりは応答が遅くなりがちです。
最近ではサイトスピードもSEO評価の基準の一つとなっており、特にレンタルサーバーを使っているとサーバー自体のスペックも制限されがちですので、速度的な面ではフルスクラッチした専用サーバーのサイトには劣ることが多いかと思います。


